解决CDN中,字体文件woff,woff2,ttf字体无法加载woff,的跨域问题,has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is 提示错误处理
has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is
错误提示处理
要CDN利用起来。当一切都设置好了的时候,发现woff,woff2,ttf等字体文件在加载的时候出现跨域无法访问的问题。
经过,CDN的一番设置之后,发现还是不起效果。
出错误用chrom查看错误出现:
has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is
@font-face是CSS3中的一个特性,可以把自己定义的Web字体嵌入到网页中,随着@font-face,越来越多的网页采用字体图标作为网页中的小图形。
比如Bootstrap就采用了Glyphicons 字体图标 在Bootstrap的架构下可以免费使用Glyphicons的250多种图标字体。另外一个比较常用的开源图标字体就是Font Awesome了,内含几百种各种size的图标文件,可以很容易实现Fixed Width,Animated Icons,Rotated,Flipped,Stacked等特性,跟能和Bootstrap无缝配合。悦合同就是使用Font Awesome作为字体图标。
当在配置CDN的时候,duang~~~
字体跨域!!!!!!
由于网站的资源文件使用的是另外的域名(这样做是便于浏览器在加载时可以提高加载效率,关于domain hash也就是多域名来加速访问的问题有空再说),这样主域名和资源的域名尤其是字体文件,就形成跨域访问,在主域名的网站无法加载资源域名中的字体。
处理这种跨域,只要设置Access-Control-Allow-Origin,允许目标域名访问就可以了,Access-Control-Allow-Origin是HTML5新增的一个特性,在资源类的域名下做如下配置(nginx的配置,apache相似处理)
location ~ .*\.(eot|ttf|ttc|otf|eot|woff|woff2|svg)(.*) {
add_header Access-Control-Allow-Origin http://www.xjxo.com;
}配置完后,例牌reload配置,刷新CDN缓存,就ok了。
这里说多一句,CDN会缓存当时的Response Header的,每次修改必须刷新CDN缓存,不然浏览器刷死也不会生效。
CDN配置cors允许跨域访问时注意事项:
1. 目前不支持泛域名添加,如*.12345.com,仅支持域名精确匹配。
2. 目前仅支持配置一条白名单域名。
3. 若使用OSS产品作为源站,OSS与CDN平台同时配置Cors,CDN的配置将覆盖OSS。
4. 若源站为自己的服务器或ECS产品,建议先进行动静分离,静态文件使用CDN加速,CDN控制台配置的Cors功能,仅对静态文件生效。
2、
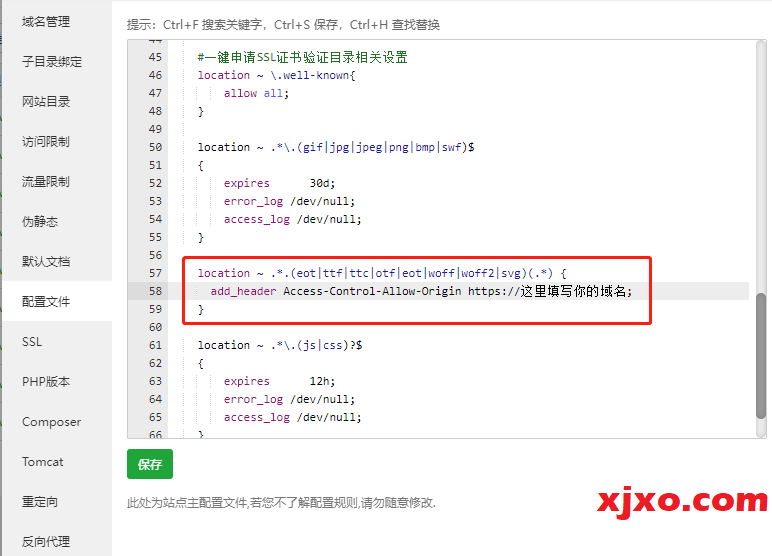
可在直接通过配置BT面板,进行nginx配置的原因,找到nginx的配置文件
添加以下代码
location ~ .*.(eot|ttf|ttc|otf|eot|woff|woff2|svg)(.*) {
add_header Access-Control-Allow-Origin http(s)://这里填写你的域名;
}
# 如果不行换这个
location ~ .*.(eot|ttf|ttc|otf|eot|woff|woff2|svg)(.*) {
add_header Access-Control-Allow-Origin *;
}在BT面板中如下图

配置完成后,记得重启下cdn的缓存,刷新页面。
